Когда я начал размещать рекламу через Рекламную сеть Яндекса (РСЯ), мне стало ясно, что важно найти баланс. С одной стороны, объявления должны быть заметными, чтобы приносить доход. С другой — они не должны раздражать пользователей.
Если реклама закрывает важный контент или мешает навигации, это может оттолкнуть посетителей. Именно поэтому я решил интегрировать Observer.
Сегодня расскажу, как эта функция помогает сделать сайт удобным и при этом сохранить стабильный доход.
Почему Observer так важен?
Observer — это простой способ управлять рекламными блоками, который помогает улучшить пользовательский опыт и соблюдать правила РСЯ.
Представьте ситуацию: пользователь открывает страницу и видит рекламу внизу экрана (Floor Ad). Прокручивая страницу, он доходит до рекламной ленты.
Если на экране остаётся несколько рекламных форматов одновременно, это нарушает правила Рекламной сети Яндекса. Observer решает проблему, автоматически убирая один блок и освобождая место для другого.
Использование Observer помогает:
- Настроить правильный показ рекламы. Объявления переключаются в зависимости от действий пользователя.
- Оптимизировать доходы. Менее навязчивая реклама привлекает больше внимания и увеличивает кликабельность.
- Автоматизировать управление рекламными блоками. Это снижает нагрузку на вебмастера, так как система работает в фоновом режиме.
Если рекламные форматы конфликтуют между собой, сайт может быть исключён из РСЯ. А это означает потерю доходов. Observer помогает избежать таких ситуаций.
Как я интегрировал Observer на свой сайт
Сначала настройка Observer казалась сложной задачей. Однако всё оказалось гораздо проще: достаточно добавить в код несколько строк JavaScript.
Основные функции Observer
В Observer есть три ключевые функции, которые я использую:
- onClose — срабатывает, когда пользователь закрывает рекламный блок. Например, после закрытия Floor Ad можно показать другой рекламный формат.
- onError — фиксирует ошибки загрузки рекламы, что позволяет быстро их исправлять.
- onRender — анализирует, какие объявления были показаны: медийные или Директа. Это помогает оценивать их эффективность.
Пример кода Observer для РСЯ
Ya.Context.AdvManager.render({
onClose: function() {
console.log("Реклама закрыта");
// Здесь можно добавить логику для показа нового блока
},
onError: function(error) {
console.error("Ошибка рекламы:", error.text);
},
onRender: function(data) {
console.log("Отрисована реклама:", data.product);
}
});Благодаря этим настройкам я улучшил качество рекламы на сайте. Она стала менее навязчивой, а пользователи проводят больше времени на страницах.
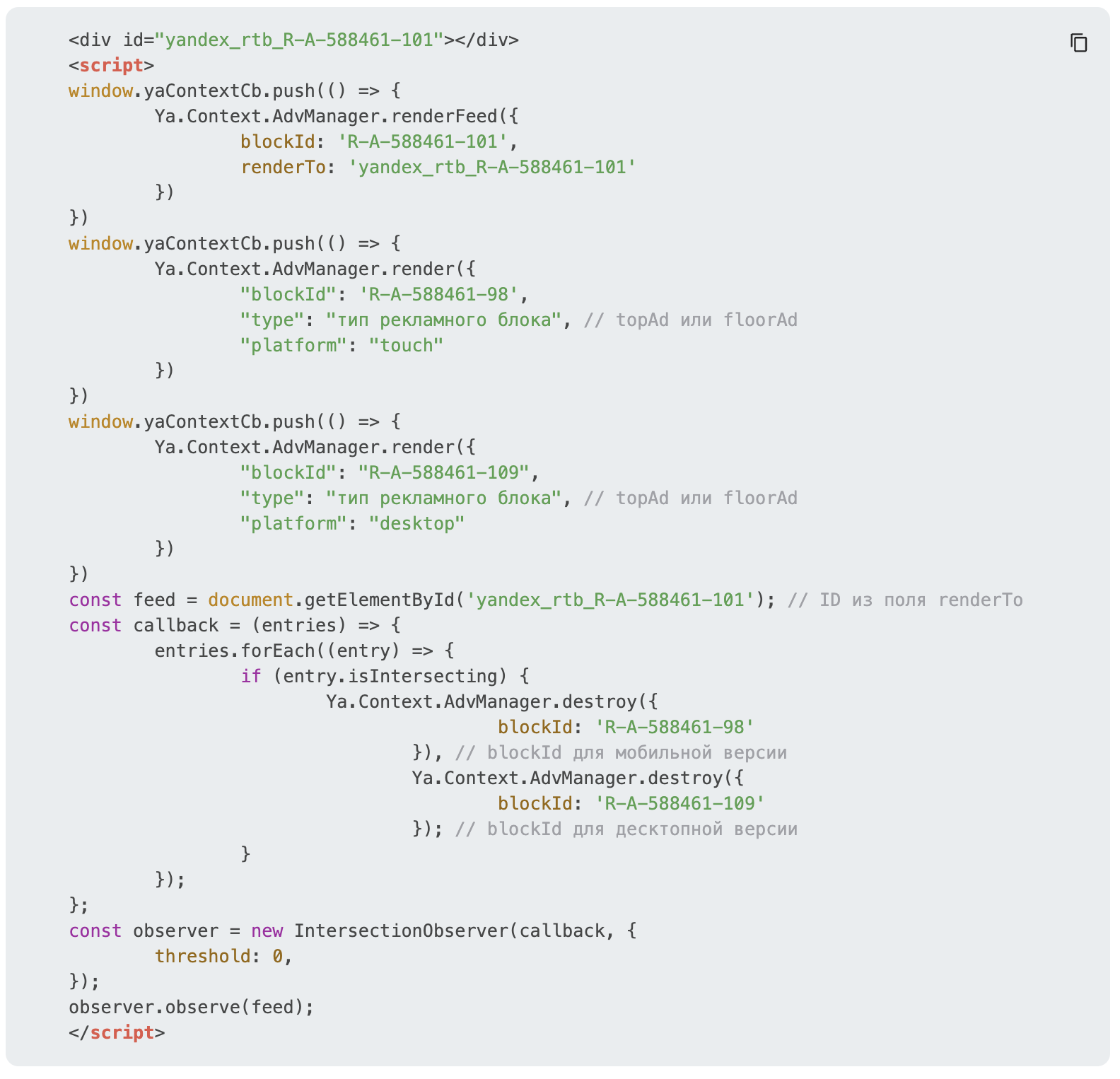
Настройка Observer в коде вызова рекламных блоков
Вот как я настроил Observer для автоматического управления рекламными блоками на своём сайте:
<div id="yandex_rtb_R-A-588461-101"></div>
<script>
window.yaContextCb.push(() => {
Ya.Context.AdvManager.renderFeed({
blockId: 'R-A-588461-101',
renderTo: 'yandex_rtb_R-A-588461-101'
})
})
window.yaContextCb.push(() => {
Ya.Context.AdvManager.render({
"blockId": 'R-A-588461-98',
"type": "topAd", // topAd или floorAd
"platform": "touch"
})
})
window.yaContextCb.push(() => {
Ya.Context.AdvManager.render({
"blockId": "R-A-588461-109",
"type": "floorAd", // topAd или floorAd
"platform": "desktop"
})
})
const feed = document.getElementById('yandex_rtb_R-A-588461-101');
const callback = (entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
Ya.Context.AdvManager.destroy({ blockId: 'R-A-588461-98' });
Ya.Context.AdvManager.destroy({ blockId: 'R-A-588461-109' });
}
});
};
const observer = new IntersectionObserver(callback, { threshold: 0 });
observer.observe(feed);
</script>
Этот код следит за тем, чтобы одновременно не показывались несовместимые рекламные форматы.
Как я справляюсь с проблемами показа рекламы
Иногда реклама может перестать отображаться, и в таких случаях важно быстро найти причину. Я использую несколько шагов диагностики:
- Проверяю обновления кода. После внесения изменений Яндексу требуется время на индексацию.
- Анализирую JavaScript-код. Ошибки форматирования или лишние запятые могут мешать загрузке рекламы.
- Проверяю robots.txt. Если случайно закрыть разделы сайта от индексации, объявления не будут показываться.
- Добавляю текстовый контент. РСЯ подбирает рекламу по смыслу страницы, поэтому без текстов объявления могут не появляться.
Эти шаги помогают мне оперативно находить и исправлять ошибки.
Сравнение показателей до и после внедрения Observer
| Показатель | До Observer | После Observer |
|---|---|---|
| Время на сайте (мин.) | 3:20 | 5:10 |
| CTR (кликабельность) | 1,5% | 2,8% |
| Жалобы на рекламу | Высокие | Минимальные |
| Доход от рекламы | Средний | Выше на 30% |
Использование Observer помогло увеличить вовлечённость пользователей, снизить раздражение от рекламы и повысить доход.
Выводы
Функция Observer стала для меня настоящим открытием.
Она автоматизировала управление рекламными блоками, сделала сайт удобнее для пользователей и помогла избежать проблем с РСЯ.
Кроме того, ненавязчивая реклама привела к увеличению времени, проведённого на сайте. Это позитивно сказалось на доходах.
Если вы ещё не используете Observer, я рекомендую попробовать. Он не только улучшит пользовательский опыт, но и поможет избежать ошибок в показе рекламы.
Если у вас есть вопросы о настройке Observer или интеграции рекламы в РСЯ, пишите в комментариях. Буду рад поделиться своим опытом!